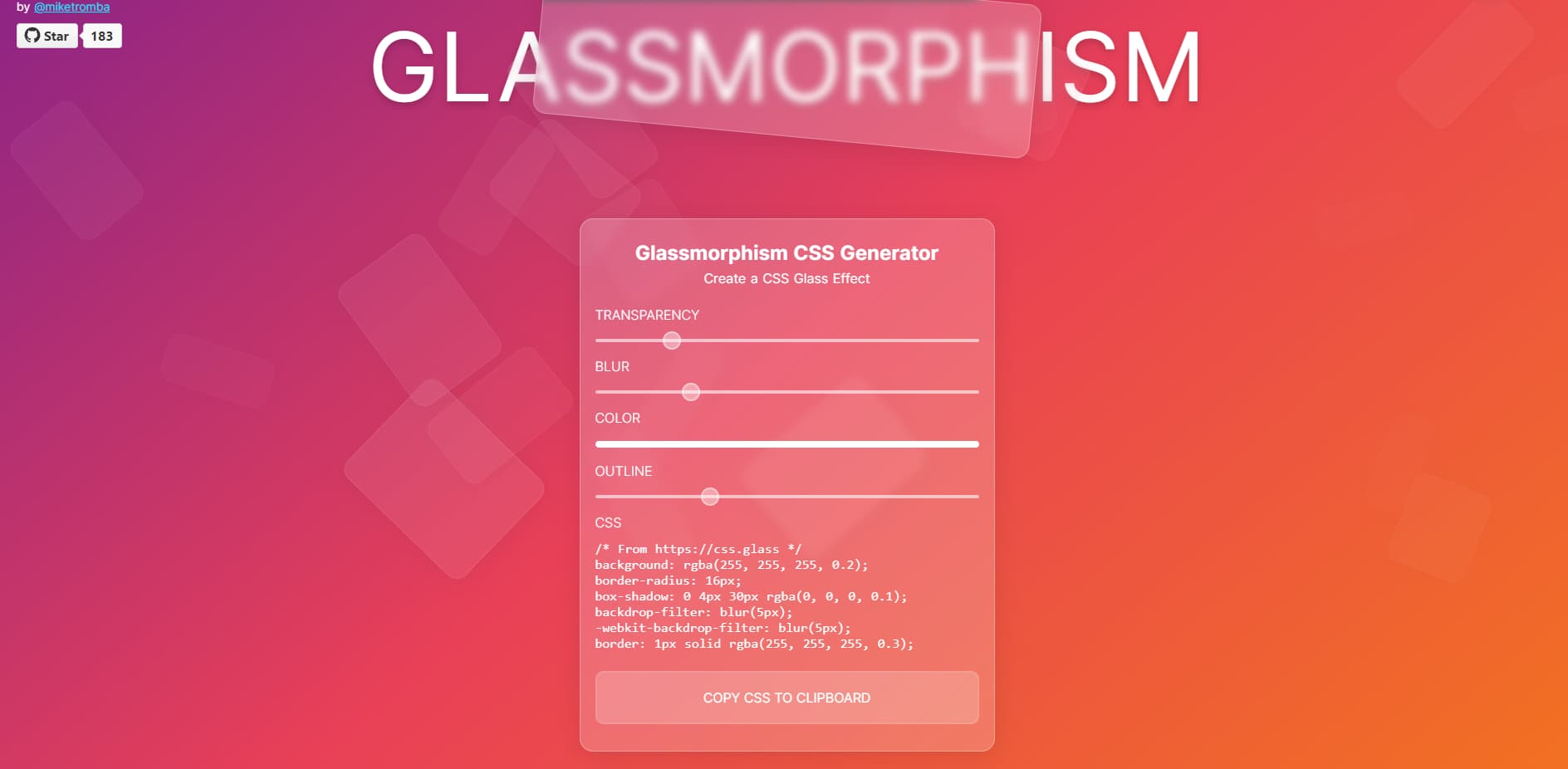
وبسایت CSS Glass
یک ابزار آنلاین برای ایجاد افکتهای شیشهای در طراحی وب است. این وبسایت به طراحان و توسعهدهندگان وب اجازه میدهد تا به راحتی افکتهای شیشهای یا "گلسمورفیسم" را به پروژههای خود اضافه کنند.
ویژگیهای اصلی وبسایت CSS Glass
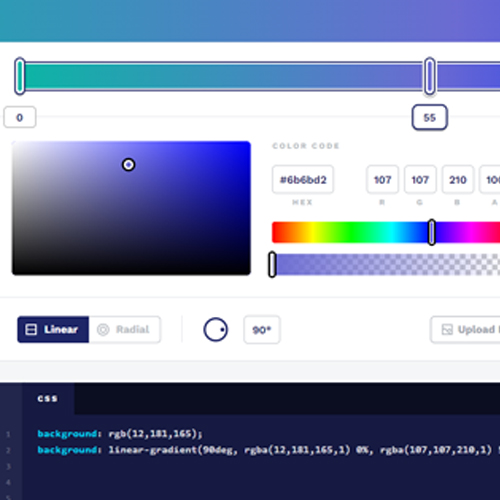
- تولید کد CSS: این وبسایت به کاربران امکان میدهد تا با تنظیم پارامترهای مختلف مانند میزان تاری، شفافیت، و رنگ، کد CSS مورد نیاز برای ایجاد افکت شیشهای را تولید کنند.
- رابط کاربری ساده: رابط کاربری این وبسایت بسیار ساده و کاربرپسند است، به طوری که حتی کاربران مبتدی نیز میتوانند به راحتی از آن استفاده کنند.
- پشتیبانی از پروژههای مختلف: کدهای تولید شده توسط این وبسایت میتوانند در پروژههای مختلف وب استفاده شوند، از جمله وبسایتها، اپلیکیشنهای موبایل، و برنامههای دسکتاپ.
گلسمورفیسم چیست؟
گلسمورفیسم یک ترند طراحی جدید است که بر اساس ایجاد افکتهای شیشهای و تاری در عناصر وب استوار است. این افکتها معمولاً شامل پسزمینههای نیمهشفاف و تاری هستند که به عناصر وب ظاهری شبیه به شیشه میدهند. این سبک طراحی ابتدا در سیستمعاملهای ویندوز ویستا و macOS Big Sur معرفی شد و اکنون در بسیاری از پلتفرمها و اپلیکیشنها استفاده میشود.
مزایای استفاده از CSS Glass
- ساده و سریع: با استفاده از این ابزار، طراحان میتوانند به سرعت افکتهای شیشهای را به پروژههای خود اضافه کنند بدون نیاز به نوشتن کدهای پیچیده.
- انعطافپذیری: کاربران میتوانند پارامترهای مختلف را تنظیم کنند تا افکتهای شیشهای مطابق با نیازهای خاص پروژه خود ایجاد کنند.
- منبع باز: کدهای تولید شده توسط این وبسایت تحت مجوز MIT منتشر میشوند، به این معنی که کاربران میتوانند از آنها در پروژههای شخصی و تجاری خود استفاده کنند.
نتیجهگیری
وبسایت CSS Glass یک ابزار قدرتمند و کارآمد برای ایجاد افکتهای شیشهای در طراحی وب است. با رابط کاربری ساده و قابلیتهای گسترده، این وبسایت میتواند به طراحان و توسعهدهندگان وب کمک کند تا به راحتی و به سرعت افکتهای شیشهای زیبا و حرفهای را به پروژههای خود اضافه کنند.